ReactNativeのView構造をAndroidDeviceMonitorで確認する
こんにちは。アプリエンジニアの原です。
テックブログ始めました。
一発目はReactNativeの記事です。
巷で話題のReactNative、最近弊社のネイティブアプリをReactNative化するプロジェクトがスタートしています。
ReactNativeはロジック部分をJavascriptで、Viewの部分をJavascriptのライブラリのReactで書くことができ、実行時はReactで書いたソースからiOS/AndroidのネイティブコードのViewに変換してくれます。
では実際にReactNativeのコードからどのようなViewに変換されてるでしょうか。
ソースを読むのも1つの手ですが、AndroidSDKにはAndroidDeviceMonitorというツールがありViewツリーをGUIで確認できる機能があります。このツールを使うことでViewの構造を簡単に確認することが出来ますので今回をこれを使って見てみます。
新規プロジェクトを作成
ReactNativeとAndroidSDKの設定はできてい前提で進めていきます。
ReactNativeの環境設定はこちら facebook.github.io
AndroidStudioまたはコマンドラインツールズのダウンロードはこちら developer.android.com
react-native init
react-native init AnectSample1 cd AnectSample1 react-native run-android
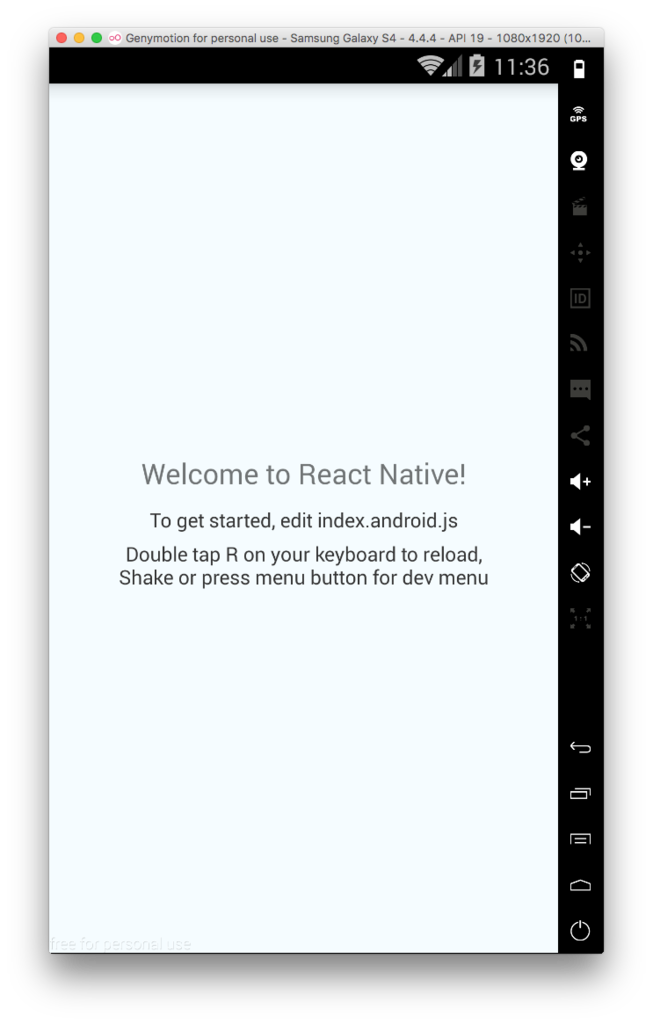
新規のプロジェクトだと下記のような画面になります。

Javascript側のView構造は下記のようになっています。
/** * Sample React Native App * https://github.com/facebook/react-native * @flow */ import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Text, View } from 'react-native'; export default class AnectSample1 extends Component { render() { return ( <View style={styles.container}> <Text style={styles.welcome}> Welcome to React Native! </Text> <Text style={styles.instructions}> To get started, edit index.android.js </Text> <Text style={styles.instructions}> Double tap R on your keyboard to reload,{'\n'} Shake or press menu button for dev menu </Text> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, welcome: { fontSize: 20, textAlign: 'center', margin: 10, }, instructions: { textAlign: 'center', color: '#333333', marginBottom: 5, }, }); AppRegistry.registerComponent('AnectSample1', () => AnectSample1);
render()メソッドがViewを返します。
Viewの中にTextが3つ入っている構造です。
AndroidDeviceMonitorで確認
このViewをAndroidDeviceMonitorで確認してみます。
monitor
パスが通っていない場合はAndroid/SDK/toolsの中にあります。
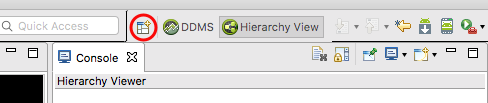
AndroidDeviceMonitorが起動したら下図の赤丸の部分をおしてHierarchyViewを選択します。

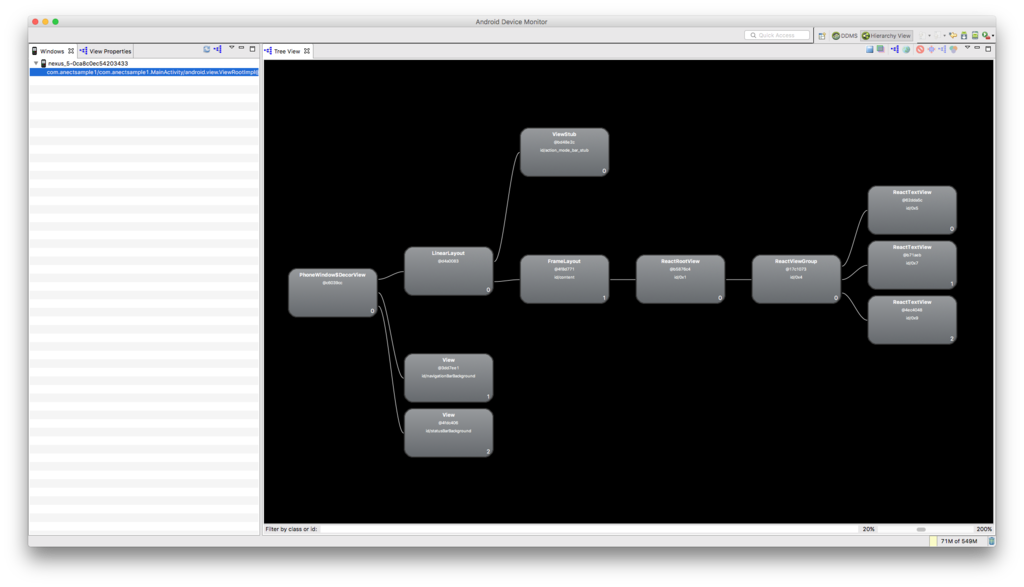
左側のナビゲーションのwindowsから作成したアプリを選択すると下記の図のようにViewの構造が表示されます。

変換されたViewを探す
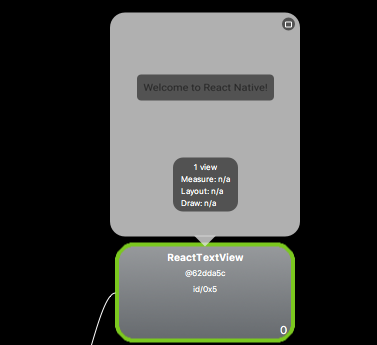
一番左がルートのViewになり階層順に右に並んでいます。 右端の一番上のReactTextViewをクリックしてみると

となり、このViewが「Welcome to React Native」を表示していることがわかります。
同様に残り2つのReactTextViewもJavascript側で書いたテキストを表示していることがわかりました。
このことからJavascript側のTextクラスがAndroid側ではReactTextViewというViewとに変換されているということが確認できました。
またこれらを子Viewに持つReactViewGroupがJavascript側のViewクラスが変換されたものだということもわかり、Javascriptで定義したすべてのViewがネイティブのコードに変換されていることが確認できました。
まとめ
RectNativeで作成したアプリをAndroidDeviceMonitorでViewの構造を調べました。 Javascript側のViewがAndroid側のネイティブのViewとしてちゃんと変換されていることがわかりました。 実際の実装で頻繁に使うことは無いと思いますが、ReactNativeのコンポーネントがネイティブでどう変換されているかを知ることは実装やデバッグに役に立つこともあるかと思いますので機会があれば使ってみてください。